TL;DR: Check it out here! TonalRecall.us.
Background
With about 1.5 hours of commuting to work each day, I spend a lot of time listening to podcasts. My absolute favorite of which is FilmJunk, a movie discussion show.
They sometimes play a game called “Score Bits”, in which the 3 hosts each prepare clips of film score, which are played for the others to guess. Prior to the live 700th episode of the show, the listeners were asked to provide clips for a game of “Dialogue Bits” (same concept, with clips of movie dialogue).
One-off app
Anticipating that it might be logistically difficult to organize all of the provided clips and answers, I built a demo web app for playing audio clips with show/hide functionality for the answers. After sharing this with the hosts of the show, they agreed to send me all of the listener-supplied clips to load into my app, for them to use on the show.
The result was this one-off app . See it being used on the podcast, below.
Following the episode, several listeners reached-out to me, asking about how they could create their own games. Since the initial app had the clip content hard-coded, it was not reusable.
After doing some searching, and not finding something similar, I decided that it would be a fun project to build a full web-app for users to create their own audio-clip guessing games.
Initiating…Tonal Recall
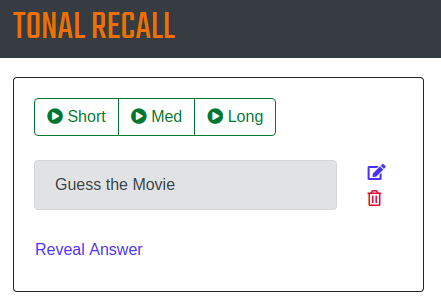
What I ended up building is a site where users can create a “game board” by uploading and labeling their own audio clips, with a resulting interface for playing the clips and revealing the labels.

The name is a play on the name of the movie Total Recall, from 1990.
How it works
Architecture
Within an AWS S3 bucket, each game is represented by a folder named with a UUID. Within each game folder is a JSON, which contains all of the data about the clips, including a unique identifier for each clip.
Also within each game folder is an clips folder, which, in turn, has a folder named with the unique identifier of each clip. These folders contain either a single clip file; or a small, medium, and large clip.
|- Games-S3-Bucket
| |- unique-game-id
| | |- game.json
| | |- clips
| | | |- unique-clip-id
| | | | |- sm.mp3
| | | | |- md.mp3
| | | | |- lg.mp3
Game creation
The homepage of the site provides a Create New Game form, requiring an Email input. On the submission of this form, a UUID is generated as the identifier for the new game. The new folder and game JSON files get created and
An email is also fired to the user, containing the unique URL for their new game board, using EmailJS.
The game board
With the game’s UUID provided in the the URL, the game’s JSON file can be downloaded, in order to populate the “game board”
The board page is built using VueJS, with a special shout-out to the Vue.Draggable package for providing the drag-and-drop reordering functionality.
Each time a user edits game data or uploads a clip, the game’s JSON file gets re-written to S3 (along with the clip).
Site hosting
All app functionality is achieved client-side, with direct S3 interactions. This allows the site to also be hosted statically on S3, with CloudFront in front to provide SSL.
Future plans
- Add “sharing” functionality, so that a read-only version of a game can be shared.
Conclusion
I enjoyed working on this app, as a great learning project. I plan to leave it up indefinitely, at it is staticlly hosted on S3 and therfore very cheap to run. If it finds someone who can get some use out of it, that’s a bonus!
Give it a try and let me know what you think: TonalRecall.us